2024 will see a constantly changing digital environment, making website performance more important than ever. Since their introduction by Google, Core Web Vitals have grown to be crucial metrics for evaluating and improving user experience. These three critical elements—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—focus on how these factors work together to affect consumers’ perceptions of a website’s responsiveness and speed. Comprehending and refining these indicators is essential for enhancing search engine rankings as well as delivering a flawless customer experience. This blog post explores every aspect of Core Web Vitals and provides useful tips and techniques for achieving lightning-fast website performance. Gaining control over these essentials can help you make sure that your website not only satisfies but exceeds user expectations, increasing engagement and helping you succeed in the competitive world of the internet. Come along as we reveal the techniques for maximizing the functionality of your website in 2024.
What are Core Web Vitals?

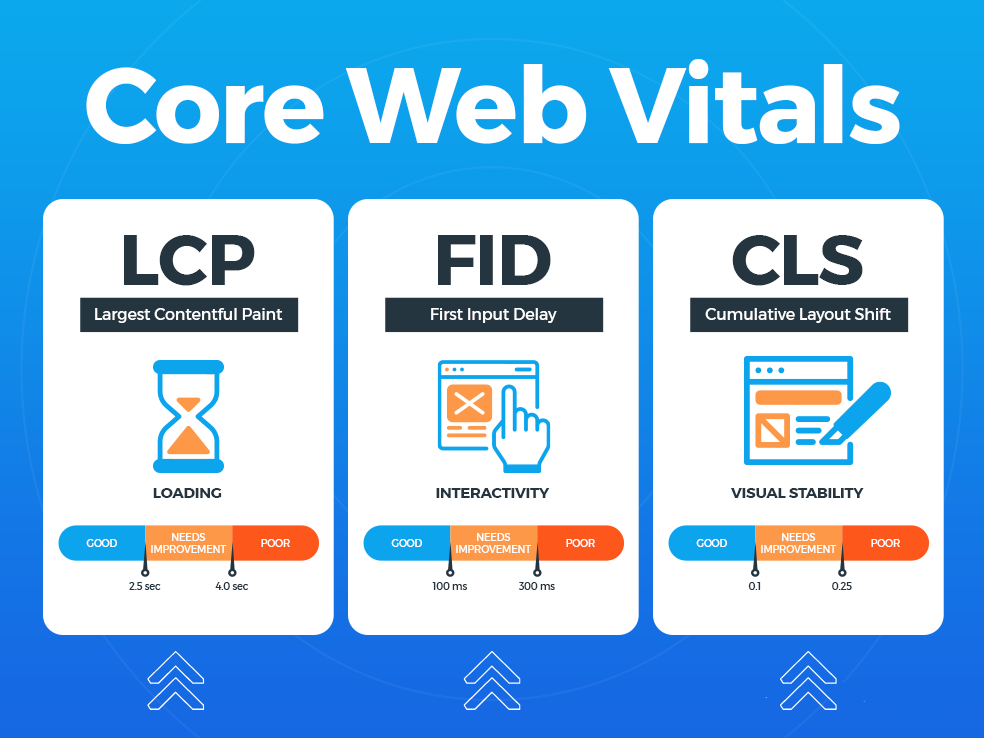
Google developed a collection of performance measures called Core Web Vitals to monitor and enhance the online user experience. Three key criteria are highlighted here: loading performance is measured by Largest Contentful Paint (LCP); interactivity is measured by First Input Delay (FID); and visual stability is evaluated by Cumulative Layout Shift (CLS). When combined, they offer a thorough picture of the user experience on a website by measuring the speed at which content loads, the responsiveness of a page to user interaction, and the stability of the content layout while it loads. Improving user satisfaction and search engine rankings both depend on optimizing these critical elements.
The Three Pillars of Core Web Vitals
Web developers may greatly improve the functionality, usability, and general user experience of their websites by concentrating on these three pillars, which will increase user engagement and improve search engine optimization.

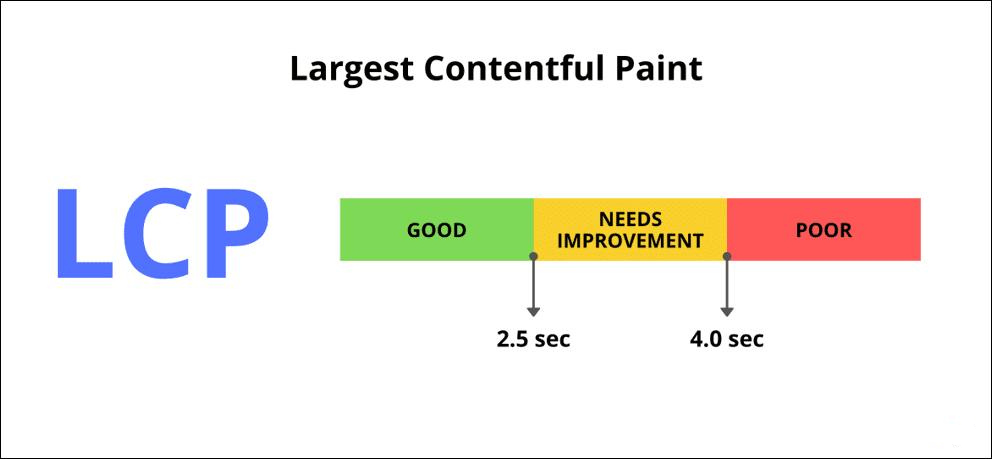
1. Largest Contentful Paint (LCP)
Defination:
The period of time it takes for the largest content element on a webpage to appear within the viewport is measured by Largest Contentful Paint (LCP). It can be a picture, a video, or block-level text, and it has an immediate impact on how rapidly consumers think the page loads.
Importance:
A quick load time guarantees that the most important content loads quickly, increasing user happiness and decreasing bounce rates. The optimal time for LCP occur is 2.5 seconds after the page loads.
Optimization Strategies:
Use content delivery networks (CDNs) and effective hosting options to maximize server response times.
For speedier initial load times, use lazy loading for movies and photos.
Reduce CSS and JavaScript that obstruct renders.
2. First Input Delay (FID)
Defination:
The term “First Input Delay” (FID) refers to the interval of time that passes between a user’s initial interaction—such as clicking a link or tapping a button—and the browser’s response. It displays how interactive and responsive the page is.
Importance:
A low FID improves user experience and engagement by ensuring that users may interact with your site without having to wait around for annoying delays. A FID of fewer than 100 milliseconds is ideal.
Optimization Strategies:
Reduce the amount of time that JavaScript executes by segmenting large activities and postponing non-essential scripts.
JavaScript can be made to run in the background using web workers, which will stop it from blocking the main thread.
Optimize third-party code and lessen its influence.
3. Cumulative Layout Shift (CLS)
Defination:
The webpage’s visual stability is measured by Cumulative Layout Shift (CLS), which counts the number of times and amount of content shifts that occur throughout the loading stage. It represents sudden changes in material that may have a detrimental effect on the user experience.
Importance:
A low CLS makes sure that the homepage layout stays steady while it loads, which keeps users from clicking on the wrong things by unintentionally and gives them a smoother visual experience. A CLS score of less than 0.1 is ideal.
Optimization Strategies:
To ensure that videos and graphics have the space they need in the layout, include size attributes for them.
If it’s not absolutely required, don’t add content over what already exists.
Make sure there is room set out for adverts, embeds, and iframes to avoid unanticipated layout changes.
Why Are Core Web Vitals Important?

Because they have a direct impact on search engine rankings and user experience, core web vitals are essential. Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are three metrics that measure important aspects of online performance, including visual stability, loading speed, and interactivity. A website that performs well in these domains offers a more seamless and interesting user experience, which lowers bounce rates and boosts user satisfaction. Additionally, Google employs Core Web Vitals as ranking indications in its search algorithms, so websites that are optimized have a higher chance of ranking well in searches, attracting more visitors, and eventually producing better business results.
Tools and Techniques for Measuring Core Web Vitals
These tools provide a quick and responsive user experience in 2024, web developers and site owners must have these tools in order to assess, monitor, and optimize their Core Web Vitals.
1. Google PageSpeed Insights

Description:
Google PageSpeed Insights evaluates a website’s content and offers optimization recommendations. It provides thorough examination of Core Web Vitals metrics and reports on both desktop and mobile versions.
How to Use:
Type in the URL of the webpage you want to analyze. A performance score, precise data for LCP, FID, and CLS, and doable recommendations for enhancement are all provided by PageSpeed Insights.
2. Google Search Console
Description:
A comprehensive report on the functionality of your website, including Core Web Vitals, is available through Google Search Console. Based on actual user statistics, it identifies sites that want improvement.
How to Use:
Go to the “Enhancements” section and select the “Core Web Vitals” report. This report will display the performance of your pages based on actual user data gathered from the Chrome User Experience Report (CrUX).
3. Lighthouse

Description:
Lighthouse is an automatic, open-source tool for raising the quality of webpages. It offers information on SEO, PWA, best practices, accessibility, and performance.
How to Use:
Lighthouse can be launched via the command line, as a Chrome extension, or using the Chrome DevTools. For LCP, FID, and CLS, it offers a comprehensive report with metrics and diagnoses.
4. Web Vitals Extension
Description:
A little tool that measures the three Core Web Vitals metrics in real-time while you explore the web is the Web Vitals Chrome Extension.
How to Use:
Install the Chrome Web Store plugin. It gives you immediate feedback on every page you visit by displaying LCP, FID, and CLS measurements in the browser toolbar.
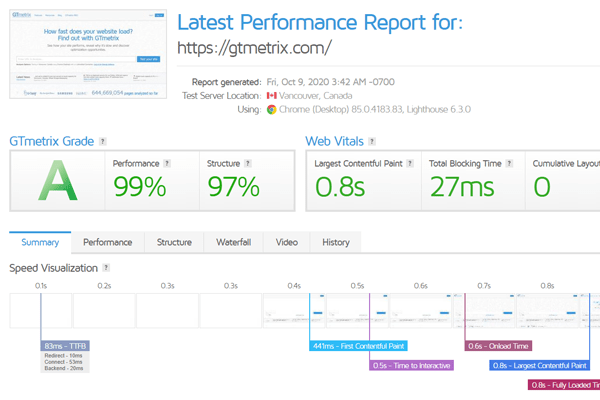
5. GTmetrix

Description:
GTmetrix is an online application that analyzes the functionality of your website and offers suggestions for enhancements. Its reports provide Core Web Vitals metrics.
How to Use:
Run the test after entering the URL of the webpage you wish to analyze. Together with particular optimization recommendations, GTmetrix will offer a comprehensive performance report that includes LCP, FID, and CLS.
Optimizing Largest Contentful Paint (LCP) for Faster Loading Times

Largest Contentful Paint (LCP) optimization is essential for obtaining quicker page loads and enhancing user experience. When a page’s primary content is rendered, the longest content element that can be seen within the viewport is measured by LCP. Developers can use a number of techniques to improve LCP, such as utilizing content delivery networks (CDNs), improving server response times, and introducing lazy loading for images and videos. Websites can optimize their load speeds to reduce bounce rates and boost engagement by prioritizing the loading of vital content and avoiding render-blocking resources.
Improving First Input Delay (FID) for Better Interactivity

For websites to be more interactive and engaging for users, First Input Delay (FID) must be improved. The first user engagement, like clicking a link or hitting a button, is measured by FID, which is the amount of time it takes for a webpage to react. Users will have a more responsive and fulfilling experience with a low FID since it guarantees that they can interact with the site without annoying delays. Developers can reduce the influence of third-party code, defer non critical scripts, and optimize JavaScript execution to improve FID. Websites may offer a seamless user experience that promotes interaction and conversion by emphasizing timeliness and minimizing input delay.
Reducing Cumulative Layout Shift (CLS) for a More Balanced Experience

Decreased Cumulative Layout Shift (CLS) is essential to a visually stable and well-balanced online user experience. The amount of unexpected layout changes that happen during the loading period and have an impact on how users see and interact with content is measured by CLS. A low CLS reduces interruptions and eliminates inadvertent clicks by guaranteeing that components on the page stay in their intended locations. Developers can reduce the impact of CLS by giving images and videos size attributes, avoiding superimposing material, and making ensuring that iframes and advertisements have a dedicated space. Websites can encourage a more coherent and pleasurable browsing experience for visitors by placing a higher priority on visual stability.
The Impact of Core Web Vitals on SEO and User Experience

In 2024, Core Web Vitals have a greater influence on user experience and SEO because search engines are still giving priority to metrics that are relevant to users. Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are among the Core Web Vitals that Google’s algorithm upgrades are emphasizing more and more when assessing page results. In addition to performing better in search results, websites that excel in these measures also provide better user experiences. Optimizing Core Web Vitals is now crucial for organizations to stay competitive in the digital market and drive higher organic traffic, engagement, and conversions. Users are demanding quicker, more responsive, and visually reliable websites.
Adlivetech website design services create a perfect blend of design aspects for its clients to design a masterpiece that can convey a brand message and curve a strong digital presence of the business.
DM us for any query and quick help.
Email: info@adlivetech.com
Whatsapp: Link